The Newest Way to Make Recent Posts Based on Labels with Images on the BLOGGER
Recent Post Widget By Label with Image - Recent post is a widget that displays the latest articles on a blog. From some of the literature that I have studied, recent posts themselves have many functions, including the most popular of which is to make it easier for visitors to find posts from the newest to the oldest posts, meaning that I can conclude this Recent Post as Display Posts based on Time, because The posts are sorted from most recent.
That's the point in my opinion at my Indonesian Blog, RahmanCyber NET.
Then actually to make Recent Posts, I've already discussed in old posts, with the same material materi , How to make Recent Post Grid
But it's been a very long time, so I'm just updating it in this post, with a more complex discussion of how to create a Recent Post Widget Based on Labels with Images in the latest Blogger 2020 Display, you can apply it to Blog Posts or Widgets, meaning you don't need to go Template Editor Settings.
If your friends are still beginners and don't know in detail about how Blogger is and how to create a blog, you can learn in my previous discussion about Newest View Blogger Tutorial 2020 from Basic.
You also need to know Blogger history , Yes, of course, as a user, you need to know the forerunner of the founding of Blogger. Who is the inventor? Before Purchased by Google.
Recent Post by Label Widget Collection with Image
Just go ahead, visitor, here are some Recent Posts by Labels with Images that you can choose according to your respective tastes.
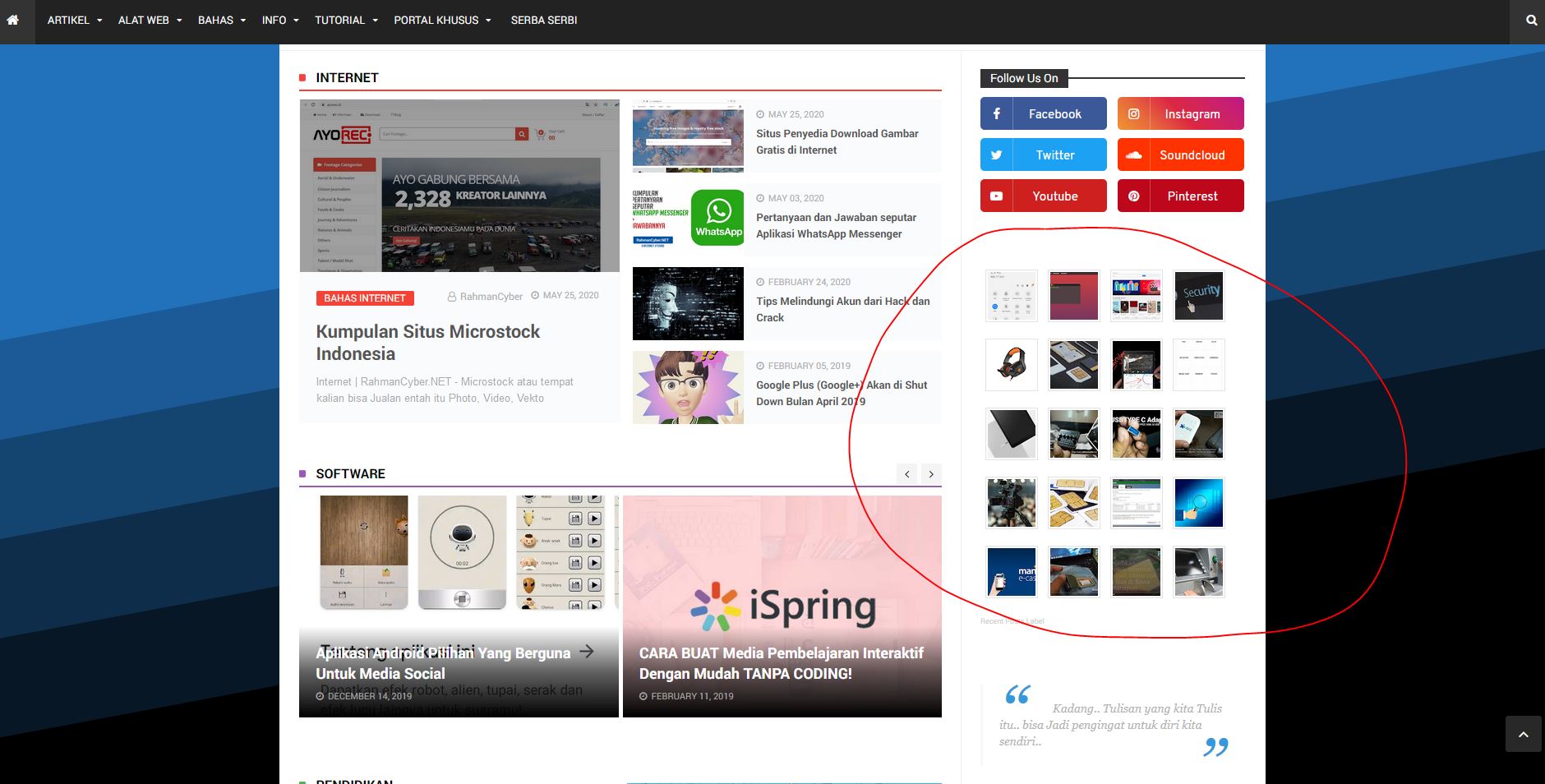
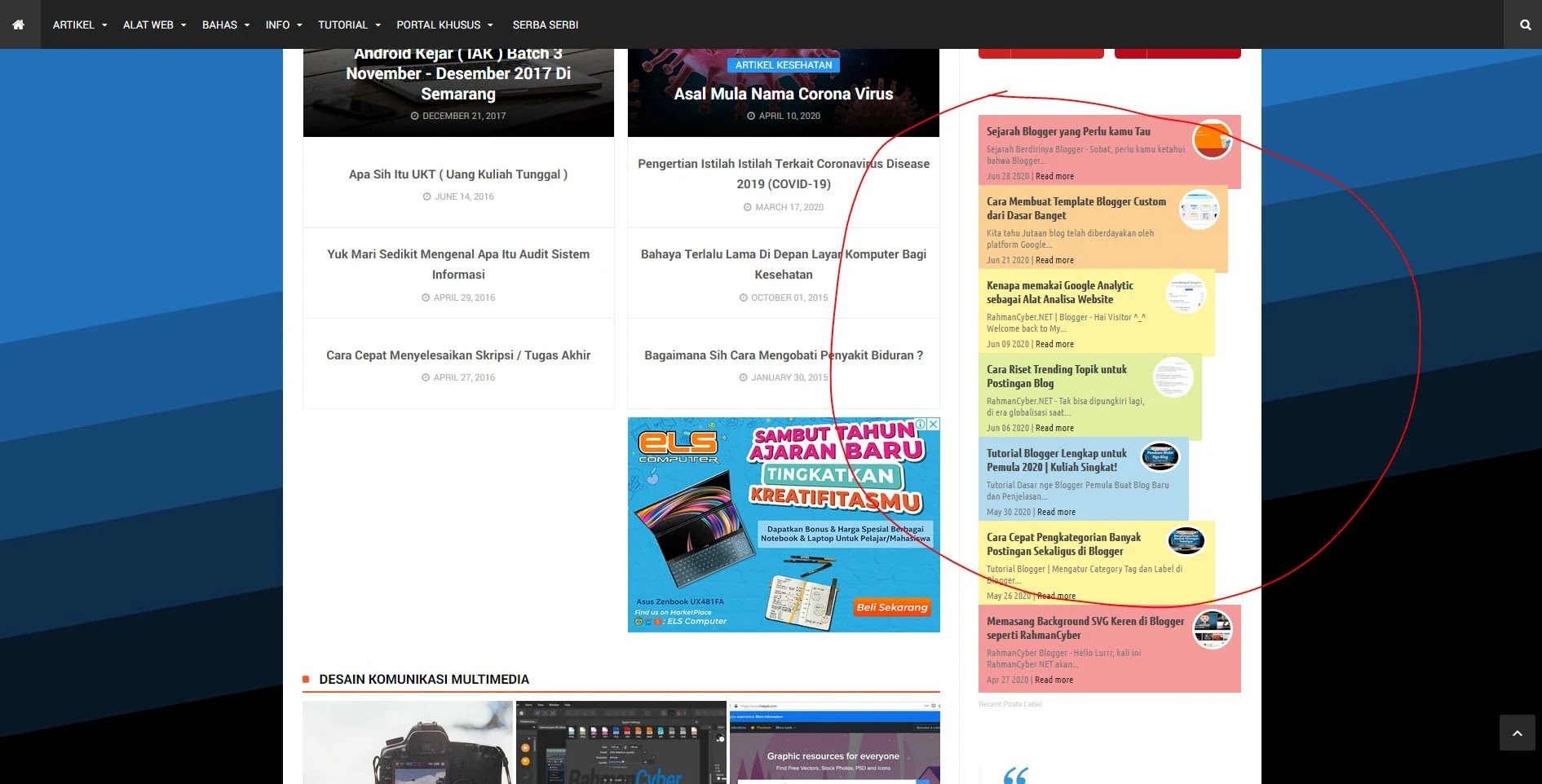
Recent Post Widget with Layered Random Color Background by Label with Image
You can install this widget in the sidebar or in Blogger Dynamic Page Posts or Blogger Static, the appearance is so amazing with the appearance like a series of stacked papers.
To install it, you just need to copy and paste the Recent Post Widget Code in this multilevel view
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEierf8ywGPtxuQ-ISkF3R1Xjstu6isCA53SO4CB9PmFNTlgcBp7DsZywI0c5Rnr2loJeC4tfcCzPweHOmzlHCqt086eERfLuEehYU6F0LrqOnh2ryESl2Q4hNi7diec1LpelTLt14hANkUi/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 7;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = false;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;
</script>
<script src="/feeds/posts/default/-/bahas blogger?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE;margin-top:10px;" href="https://www.rahmancyber.net" rel="nofollow">Recent Posts Label</a>
<link href='https://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb{width:50px;height:50px;float:right;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff}
ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;margin: 5px 0px 5px 0px;}
ul.recent-posts-container li:nth-child(1n+0) {background: #F49A9A; width: 100%}
ul.recent-posts-container li:nth-child(2n+0) {background: #FCD092; width: 95%}
ul.recent-posts-container li:nth-child(3n+0) {background: #FFF59E; width: 90%;}
ul.recent-posts-container li:nth-child(4n+0) {background: #E1EFA0; width: 85%;}
ul.recent-posts-container li:nth-child(5n+0) {background: #B1DAEF; width: 80%;}
ul.recent-posts-container li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;}
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #444; font-weight: bold;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #222;}
.recent-posts-details {padding: 5px 0px 5px; } </style>
What you need to change from the Recent Post Widget above is "var post_no = 7" you can change the value "7" which is there with the number of posts you want to display. In the labeling section "/feeds/posts/default/-/discuss blogger?" you can change "discuss blogger" with the post label that you have made on your blog, for example "Technology" make sure you pay attention to the uppercase and lowercase letters because it can cause it not to appear .... the point must be in accordance with the name of the label you want to display, if not know how to categorize Blogs, you can visit my previous discussion How to Categorize Posts Quickly .
Recent Post Widget with Background Block by Label using Image
This second widget is still Recent Post with a colorful design, with a view that can be seen as a pile of blocks, because the recent posts are stacked in piles.
To install it, you just need to Copy Paste the Code Widget Recent Post this colorful block display
 |
| Recent Post Widget Results with Background Block based on Labels using Image Add caption |
<style type="text/css">
img.recent-post-thumbnail{float:right;height:50px;width:50px;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff}
ul.recent-posts-wrap {background: #fff;list-style-type: none; margin: 5px 0px 5px 0px; padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;}
ul.recent-posts-wrap li:nth-child(1n+0) {background: #FCD092; width: 94%}
ul.recent-posts-wrap li:nth-child(2n+0) {background: #FFE0B4; width: 94%}
ul.recent-posts-wrap li:nth-child(3n+0) {background: #FFF59E; width: 94%;}
ul.recent-posts-wrap li:nth-child(4n+0) {background: #E1EFA0; width: 94%;}
ul.recent-posts-wrap li:nth-child(5n+0) {background: #B1DAEF; width: 94%;}
ul.recent-posts-wrap li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;}
.recent-posts-wrap a { text-decoration:none; }
.recent-posts-wrap a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;font-weight: bold;color: #444;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #222;}
.recent-posts-details {padding: 5px 0px 5px; }
</style>
<script type="text/javascript">
function showrpwiththumbs(t){document.write('<ul class="recent-posts-wrap">');for(var e=0;e<posts_number;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEierf8ywGPtxuQ-ISkF3R1Xjstu6isCA53SO4CB9PmFNTlgcBp7DsZywI0c5Rnr2loJeC4tfcCzPweHOmzlHCqt086eERfLuEehYU6F0LrqOnh2ryESl2Q4hNi7diec1LpelTLt14hANkUi/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpostswiththumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumbnail" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==insidereadmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcomments&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_number = 7;
var showpostswiththumbs = true;
var insidereadmorelink = true;
var showcomments = false;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;
</script>
<script src="/feeds/posts/default/-/bahas blogger?orderby=published&alt=json-in-script&callback=showrpwiththumbs"></script>
<a style="font-size: 9px; color: #CECECE;margin-top:10px;" href="https://www.rahmancyber.net" rel="nofollow">Recent Posts Label</a>
<link href='https://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' />
The image above is intentionally displayed to let you know, that this script can also be installed in your blog posts, whether dynamic or static / page.
After that it is somewhat the same as the one above, what you need to change from the Recent Post Widget above is "var post_no = 7" you can change the value "7" which is there with the number of posts you want to display. In the labeling section "/feeds/posts/default/-/discuss blogger?" you can change "discuss blogger" with the post label that you have made on your blog, for example "Technology" make sure you pay attention to the uppercase and lowercase letters because it can cause it not to appear .... the point must be in accordance with the name of the label you want to display.
Recent Post Flat Widget based on Labels with Image
This Recent Post widget is simpler than the two Recent Post widgets above which have colorful modifications, so I nicknamed it FLAT, haha even though the ones above are the same, FLAT but more colorful, this Recent post widget is more for simplicity lovers... hihihi maybe the other side i like this.
 |
| Hasil Widget Recent Post Flat berdasarkan Label dengan Gambar Add caption |
<style type="text/css">
img.recent-post-thumb{padding:2px;width:65px;height:65px;float:left;margin:0px 10px 10px 5px;border: 1px solid #69B7E2;}
.recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;}
ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%}
ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;}
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; left: 0px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}
.recent-posts-container a{text-decoration:none;}
.recent-post-title {margin-bottom:5px; margin-left:5px;}
.recent-post-title a {font-size:12px; text-transform: uppercase; color: #2aace3;}
.recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;}
.recent-posts-details a{color: #777;}
</style>
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEierf8ywGPtxuQ-ISkF3R1Xjstu6isCA53SO4CB9PmFNTlgcBp7DsZywI0c5Rnr2loJeC4tfcCzPweHOmzlHCqt086eERfLuEehYU6F0LrqOnh2ryESl2Q4hNi7diec1LpelTLt14hANkUi/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 7;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 40;</script>
<script src="/feeds/posts/default/-/Bahas Film?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<link href='https://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<a style="font-size: 9px; color: #CECECE;margin-top:10px;" href="https://www.RAHMANCYBER.net" rel="nofollow">Recent Posts Label</a>
Above, I intentionally screenshot the results I didn't put in the sidebar, there to show you that the code is flexible, it can be placed anywhere.
Okay...After that, it's somewhat the same as the one above, what you need to change from the Recent Post Widget above is "var post_no = 7" you can change the value "7" which is there with the number of posts you want to display. In the labeling section "/feeds/posts/default/-/Discuss Movies?" you can change "Discuss Film" with the label of the post that you have made on your blog, for example "Technology" make sure you pay attention to the upper and lower case because it can cause it not to appear....
the point must match the name of the label you want to display.
Recent Post GRID GALLERY Widget based on Label only Thumbnail Image
Now on this Recent Post Widget, it's only an image, because it's called Gallery, bro, so there's no text, it's perfect for those of you who have a blog with Image Posts, Wallpaper or basically the image that is highlighted. For Recent Posts based on this label, it's already Responsive yes, so don't worry.
 |
| Hasil Widget Recent Post GRID GALLERY berdasarkan Label hanya Gambar ThumbnailAdd caption |
<style>
/* CSS Recent Post Gallery Widget */
.recent-grid {padding:0;clear:both;}
.recent-grid:after {content:"";clear:both;display:table;}
.recent-grid .galleryview{position:relative;display:inline-block;margin:6px 0;overflow:hidden;}
.recent-grid .galleryview a{text-decoration:none;float:left;position:relative;margin:0 6px}
.recent-grid .galleryview .ptitle{display:block;background:rgba(0,0,0,.7);clear:left;position:absolute;font-size:10px;line-height:1.3em;text-align:left;bottom:3px;left:3px;right:3px;top:3px;color:#fff;overflow:hidden;padding:5px;word-wrap:break-word;visibility:hidden;opacity:0;backface-visibility:hidden;transition:all .2s}
.recent-grid .galleryview:hover .ptitle{visibility:visible;opacity:1}
.recent-grid a img{background:#fdfdfd;float:left;padding:2px;border:1px solid #e3e3e3;transition:all .3s}
.recent-grid a:hover img {border-color:#bbb;}
</style>
<script type='text/javascript'>
//<![CDATA[
// Recent Post Gallery
function gallerygrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-grid">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"https://2.bp.blogspot.com/-4fCf53FqYKM/Vccsy7apoZI/AAAAAAAAK4o/XJkv3RkC0pw/s1600/default%2Bimage.png",s=n.replace("s72-c","s"+recentpost_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+recentpost_thumbs+'" height="'+recentpost_thumbs+'"/>',p=recentpost_title?'<span class="ptitle">'+r+"</span>":"",g='<a href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="galleryview">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}
//]]>
</script>
<script>
var recentpost_thumbs = 64;
var recentpost_title = true;
</script>
<script src="/feeds/posts/default/-/Bahas Teknologi?max-results=20&alt=json-in-script&callback=gallerygrid"></script>
<a style="font-size: 9px; color: #CECECE;margin-top:10px;" href="https://www.rahmancyber.net" rel="nofollow">Recent Posts Label</a>
Furthermore, if you want to change how many images you want to display in your recent post, you can change this section to "/feeds/posts/default/-/Discuss Technology?max-results=20&alt=json-in-script&callback=gallerygrid" at max-results=20 , please change it for example 60 , whatever... basically it's a function to control how many thumbnails are displayed. Then, what else? in section
var recentpost_thumbs = 64; it's function is to set the thumbnail size, please change it as you wish, but my suggestion is to change it according to the ratio, for example, if you want it to be doubled... only 64 x 2 = 128
If you want to be smaller, just divide by 2, 64 divided by 2 = 32...
ok visitors???
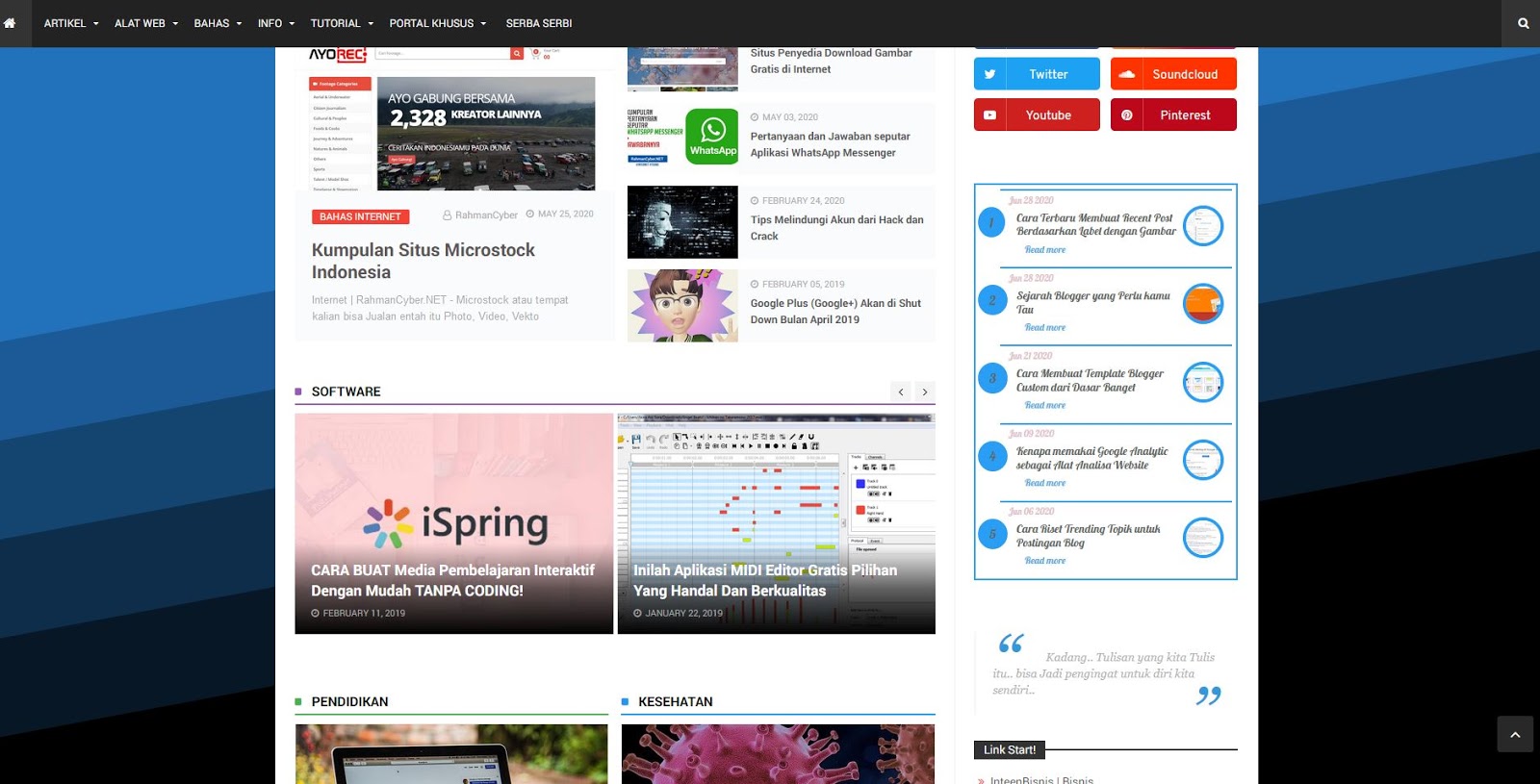
Recent Post Thumbnail Widget Rounded By Label
Now, here's a little modification again, the Recent Post Thumbnail Bullet widget design, with a stunning blue color. The result will look like this
 |
| Hasil Widget Recent Post Thumbnail Bulat Berdasarkan LabelAdd caption |
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEierf8ywGPtxuQ-ISkF3R1Xjstu6isCA53SO4CB9PmFNTlgcBp7DsZywI0c5Rnr2loJeC4tfcCzPweHOmzlHCqt086eERfLuEehYU6F0LrqOnh2ryESl2Q4hNi7diec1LpelTLt14hANkUi/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="Jan",A[2]="Feb",A[3]="Mar",A[4]="Apr",A[5]="May",A[6]="Jun",A[7]="Jul",A[8]="Aug",A[9]="Sep",A[10]="Oct",A[11]="Nov",A[12]="Dec",document.write('<li class="recent-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+A[parseInt(w,10)]+" "+v+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="recent-posts-details">'),1==showcommentslink&&(1==k&&(g+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",g+=l,k=1),1==readmorelink&&(1==k&&(g+=" | "),g=g+'<a class="readmorelink" href="'+r+'" class="url" target ="_top">Read more</a>',k=1),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = false;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;
</script>
<script src="/feeds/posts/default/-/Bahas Blogger?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb {width:50px;height:50px;float:right;margin: 2px; border: 4px solid #2a9df5; border-radius: 100%;}
.recent-posts-container {font-family: 'Lobster', cursive; float: left;width: 100%;min-height: 55px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container {counter-reset: countposts;list-style-type: none; background: #fff; }
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: 5px; font-size: 16px;color: #616662;background: #2a9df5;padding: 9px 14px; border-radius: 100%; margin-top: 15px;}
ul.recent-posts-container li {padding:5px 10px;min-height:50px; list-style-type: none; margin: 5px 5px 5px 5px; border-top: 2px solid #2a9df5;}
ul.recent-posts-container {padding-left: 25px;border: 2px solid #2a9df5; }
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #616662;}
.recent-post-title {padding: 6px 10px;}
.recent-posts-details a{ color: #888;}
.recent-posts-details {padding-left:20px; padding-bottom: 5px;}
a.readmorelink {color: #4DACE3;}
</style>
Furthermore, it's actually the same, you only need to change the variable, here I use 5 var posts_no = 5; you can change 5 to the number of posts you want to display. Don't forget to also label "/feeds/posts/default/-/Discuss Blogger?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs" change Discuss Blogger with your own label.
How to Install Recent Post Widget in Sidebar
This is a bonus, right... so it's actually really easy, all you have to do is go to the layout
then you choose add widget,
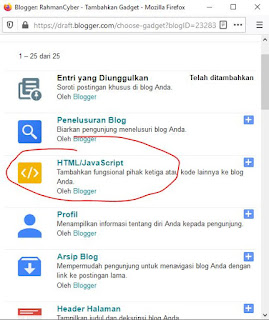
after that please select the HTML / JAVASCRIPT
Then Copy Paste the Code in the post above, choose the design that suits your taste... then if it's in the Save..
Please see the results.
Closing Recent Post Widget by Label
Visitor, I hope that's the tutorial, the above is a Recent Post Widget that can not only beautify the appearance of your blog, it can also make it easy for visitors to navigate, for the script above, everything is internal, except the font from GoogleApis.
Hope it can be useful and Stay Creative!
oh yes.. there are 2 pictures used in the project above... so the function is to display if there is no picture in your post..







Post a Comment for "The Newest Way to Make Recent Posts Based on Labels with Images on the BLOGGER "