How to Add Estimated Reading Widget on Blogger
Hey friend ... maybe posts like this are relatively new ... because I didn't find them on search engines. How to add Estimated Post Reading on Blogger, most of them are self-hosted wordpress... with plugin... :)
If on a blog platform like this blogger, I've found that on Medium. So there is every post there is a Widget "Estimated Reading Time" which is interesting, I think, when this can be practiced on Blogger.
Then how do you add an Estimated Reading Widget on Blogger? Here we discuss and you can immediately practice it on your blog ... with the note that "Your blog is based on Blogger"
Okay, it turns out that giving an estimated post reading on blogger is possible and we also don't need to self-host it. I just got it from github.
Okay, it turns out that giving an estimated post reading on blogger is possible and we also don't need to self-host it. I just got it from github.
The Estimated reading time widget encourages the user to read the blog post because he knows how much time is spent finishing reading, this can also build loyalty, and reduce the bounce rate. Looks like your blog will look more professional.
In this article, we will show you how to easily add and display estimated post reading time in your blogger post. This can be practiced in template templates in general.
Should I add an estimated post reading time to blogger?
This is the first question that comes to our minds when thinking of adding post reading time to blogger posts.
The simple answer is - Yes. !
When we start creating new blog posts, our goal is to increase the audience that reads the posts we have created. However, it is also important to gain trust and increase user interaction on our blog. For that time estimate Reading blogger posts can play an important role.
In short, the read time feature helps :
- To earn trust.
- To reduce bounce rate.
- To increase user engagement.
How to Add Estimated Time to Read a Post to Blogger?
The concept of estimated post reading time is very simple. Suppose the average person reads 200 words per minute. So, the time to read a 1400 word article is the number of words divided by 200 (1400/200), which is 7 minutes. Of course, you don't need to manually count the time to read all articles. There is a simple jquery plugin that will do this job efficiently.
Step 1: Add JQuery files to Blogger
Most of the bloggers may have installed this JQUERY file in the template. So there's no need to add any more ... but ...
If not, go to Themes> bottom triangle icon> Edit HTML> Search for </head> and add the following code right above it. Don't forget to back up your template.
<script type='text/javascript'>//<![CDATA[
if (typeof(jQuery) == 'undefined') {
//output the script (load it from google api)
document.write("<scr" + "ipt type=\"text/javascript\" src=\"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");}
//]]>
</script>
Step 2: Finding the right position to call the function that displays the post read time
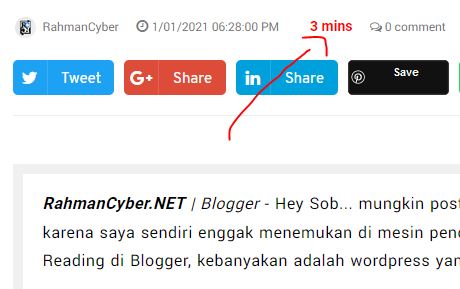
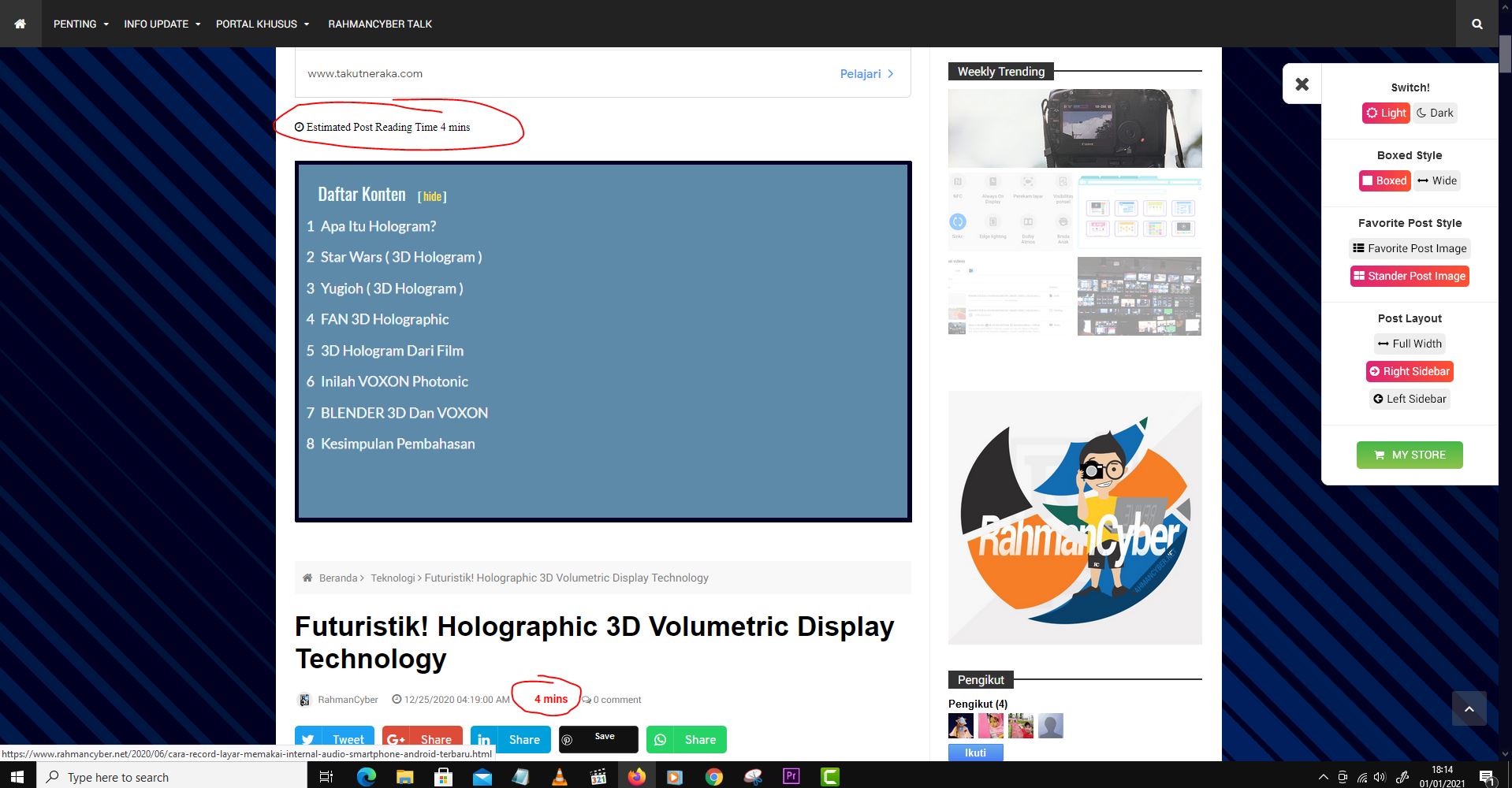
Now we need to find a place to indicate the reading time. In most cases, adding the read time feature just below the post title is perfect.
Again, the location depends on the template you have. In this template, I add it just below <div class = 'post-header-line-1'>
<span class="eta" id="etawrap">
</span>
Step 3: Add CSS to read time display
The function call displays plain text with the reading time. You can customize it to increase user attention. Search ]]> </
b: skin> and paste the following css code right above it.
#etawrap{font-weight:bold;color:#FF0000;}
Step 4: Adding a JQuery Plugin to Blogger
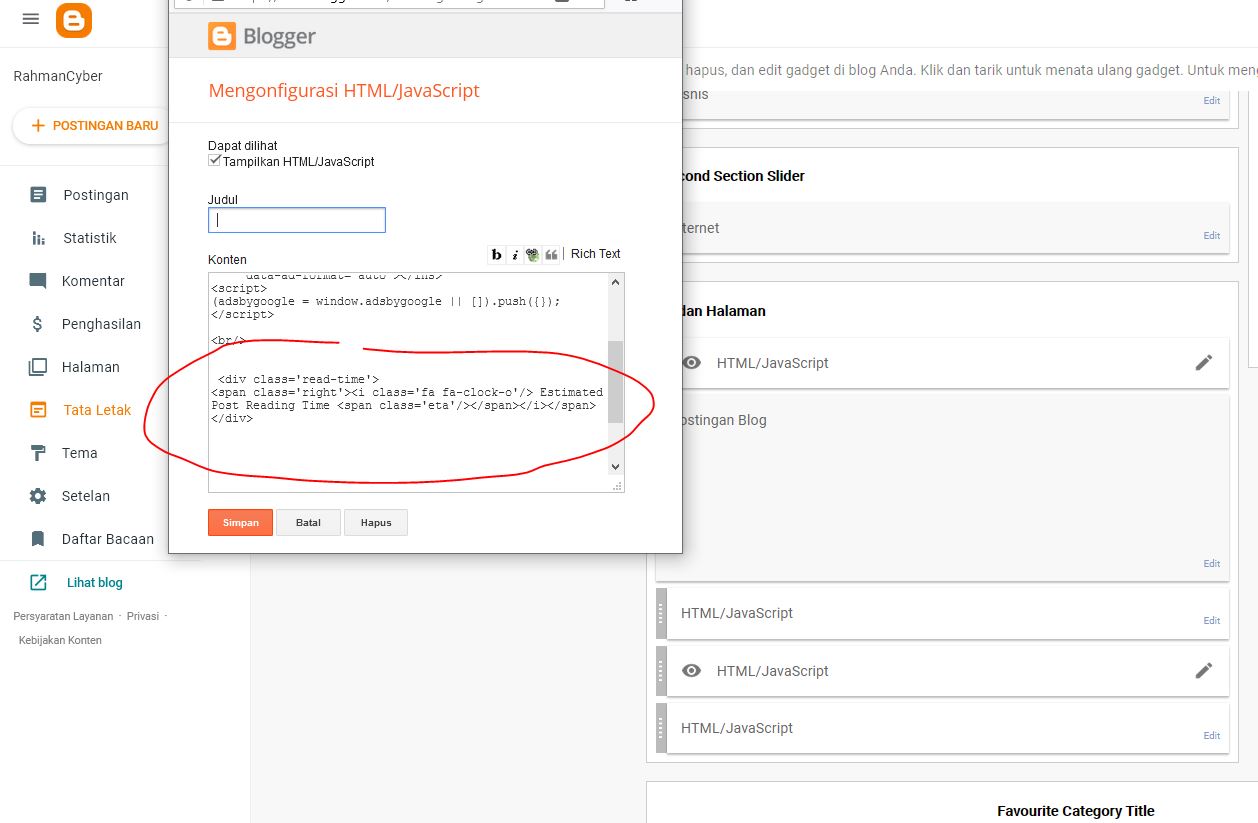
The final steps…. Once you have finished adding the above sections, the next steps are very simple. We are going to add a script that displays the estimated reading time of the post. Please Search </body> and paste the following code above it.
<script type='text/javascript'>
/*!
Name: Reading Time
Dependencies: jQuery
Author: Michael Lynch
Author URL: http://michaelynch.com
Date Created: August 14, 2013
Date Updated: June 10, 2014
Licensed under the MIT license
*/
//<![CDATA[
;(function(a){a.fn.readingTime=function(r){if(!this.length){return this}var h={readingTimeTarget:".eta",wordCountTarget:null,wordsPerMinute:270,round:true,lang:"en",lessThanAMinuteString:"",prependTimeString:"",prependWordString:"",remotePath:null,remoteTarget:null};var i=this;var c=a(this);i.settings=a.extend({},h,r);var e=i.settings.readingTimeTarget;var d=i.settings.wordCountTarget;var k=i.settings.wordsPerMinute;var p=i.settings.round;var b=i.settings.lang;var l=i.settings.lessThanAMinuteString;var o=i.settings.prependTimeString;var f=i.settings.prependWordString;var g=i.settings.remotePath;var n=i.settings.remoteTarget;if(b=="it"){var m=l||"Meno di un minuto";var q="mins"}else{if(b=="fr"){var m=l||"Moins d'une minute";var q="mins"}else{if(b=="de"){var m=l||"Weniger als eine Minute";var q="mins"}else{if(b=="es"){var m=l||"Menos de un minuto";var q="mins"}else{if(b=="nl"){var m=l||"Minder dan een minuut";var q="mins"}else{var m=l||"< 1 Min";var q="mins"}}}}}var j=function(y){var v=y.trim().split(/\s+/g).length;var u=k/60;var s=v/u;if(p===true){var x=Math.round(s/60)}else{var x=Math.floor(s/60)}var w=Math.round(s-x*60);if(p===true){if(x>0){a(e).text(o+x+" "+q)}else{a(e).text(o+m)}}else{var t=x+":"+w;a(e).text(o+t)}if(d!==""&&d!==undefined){a(d).text(f+v)}};c.each(function(){if(g!=null&&n!=null){a.get(g,function(s){j(a("<div>").html(s).find(n).text())})}else{j(c.text())}})}})(jQuery);
//]]>
</script>
<script type='text/javascript'>
$(function() {
$('.post-body').readingTime();
});
</script>
Notice :
In the script above uses count
wordsPerMinute:270
Meaning: If the word reaches 270, it will be counted as 1 minute, as well as after ... so that it produces an estimated reading time.
For example, on your blog it turns out that in the written content, there are as many as 548 words ... well, then this counts into 3 minutes ... because there are 8 words excess.
Like that.. :)
Yey! already finished..
The source code is taken from Github with the author Michael Lynch's direct account
like this..
Now that's how to provide an Estimated Reading Post Gadget on Blogger which usually only works on Medium and Private Hosting ...
Closing
Before I end .... I have a quick question: Do you think that will increase user engagement and help reduce bounce rates? Please let me know what you think in the comments section.
Happy blogging! Hopefully this article of the Estimated Reading Time Widget is useful ...
May Share, include Source. Respect the writer ..
F.N.A-RED




Post a Comment for "How to Add Estimated Reading Widget on Blogger "