How to Load a RAW Project from Github so that it can be Loaded on Blogger
Blogger - Friends, after the official GIT RAW CDN announced it would shut down its service and we can no longer use it for new CDNs.
RawGit Good Bye..
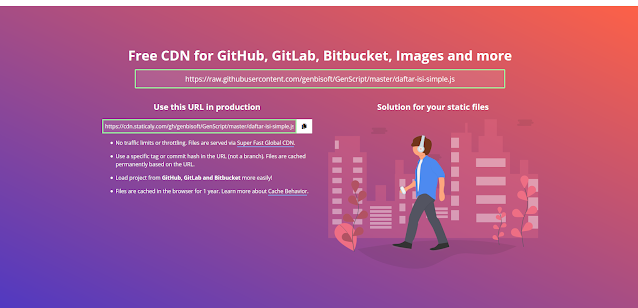
So I finally looked for other alternatives and found a site that almost exactly functions. Namely https://www.staticaly.com/ Free CDN for GitHub, GitLab, Bitbucket, Images and more
Free CDN this function is to make hosting JS, PHP and other files that you save on GITHUB, can be loaded on your website or blogger.
So how to get this RAW file I screenshot:
Go to your Github first => Repository
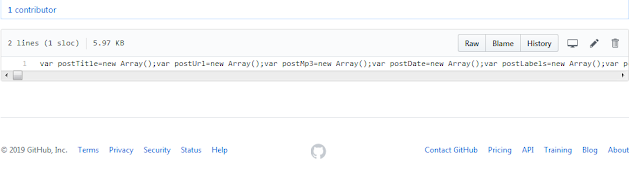
Then choose which file you want to download the Github RAW. Then click RAW on the next page.
Until it looks like this..
Then you copy the URL and enter it into the Staticaly Convert GIT to CDN Site https://www.staticaly.com/
OK... Then you can load it as usual on your blog.
Example :
<script src="https://cdn.statically.io/gh/rahmancyber/rahmancyber/master/sitemaprahmancybernet.js"></script>
That's an example, yes... you just change the link address with the results of your conversion...
Update GITHUB TO CDN | 05 January 2021
Github to CDN Links STATICALLY
for how to call, I have explained above.
Github to CDN Links jsDelivr
This is new info that I got, apart from statically, there is also another site with a similar function, namely jsDelivr, I emphasize again its function, same... for converting GIT RAW to CDN
Please visit the Convert Raw GIT to CDN link via jsDelivr https://www.jsdelivr.com
Closing
Even though RawGIT has been closed, thank you for your dedication so far, but we can still use other GIT RAW to CDN Services.
I hope this help your problem...
#Tutorial Blogger







Post a Comment for "How to Load a RAW Project from Github so that it can be Loaded on Blogger "