How to add CSS code to Blogger safely via Edit HTML
No, bro, actually the scary thing is if you're afraid it'll be an error and we don't know the error.. how to fix it..
Web Programmer
In fact, if the error code is saved after saving, a notification will appear that the template cannot be published because there is an error.. usually it lacks parentheses, periods or quotes... because this should be the same as running html code when programming the web. hehe (for web developers, you will know) so because of periods, commas, semicolons can also be problematic which causes coding cannot be run or ERROR.
On Blogger, you can Undo it, it's different from the REALITY of Life
On Blogger, you don't have to be afraid, friend, to be wrong, because if you're afraid of being wrong, then it won't grow, if you're wrong... calm down..
in this blogger it's not like in REALITA of Life buddy,
This means that if there is a display discrepancy, for example after we add the code, then we can undo it to the back step.. meaning we can return it as before adding the code, we just have to memorize how many steps...
Usually if you just add the code, it's only one step, it means you ctrl+z in the html edit editor 1 time.. meaning you do undo once, after that save again.. it will come back
But with a note, don't close or close the html edit tab, if it's already closed, you need to remember what code you added.
If you are a beginner, I suggest taking a screenshot after you add the code, so that if you forget something, you will be able to immediately know where the error is... or the code that was just added.
Blogger can be a training ground for Beginner Web Developers
That's why, friend, because it's so complicated, Blogger can actually be a field for you to practice as a beginner programmer.. The cheapest and even free, just a data connection capital.
On every occasion I have issued this statement many times.
If you are already familiar with blogger.. then you will get used to later on editing CMS, Editing Web Code, and Coding Your Own Website... yes basically it is easier for you to understand learning Website Creation from CSS, HTML, Javascript and el el, because you already have the structure. understand a little.
Loh bro.. why don't you just learn CSS and friends right away.. go straight into the world of web programming..
Yes, you can, deck, this is an alternative option, all of you working for real.. hehe, so your results immediately appear and can be enjoyed by END USER.
How to add CSS Code on Blogger
1. Please select the desired display in this Popular Post Widget.
2. Next, please go to your blog dashboard
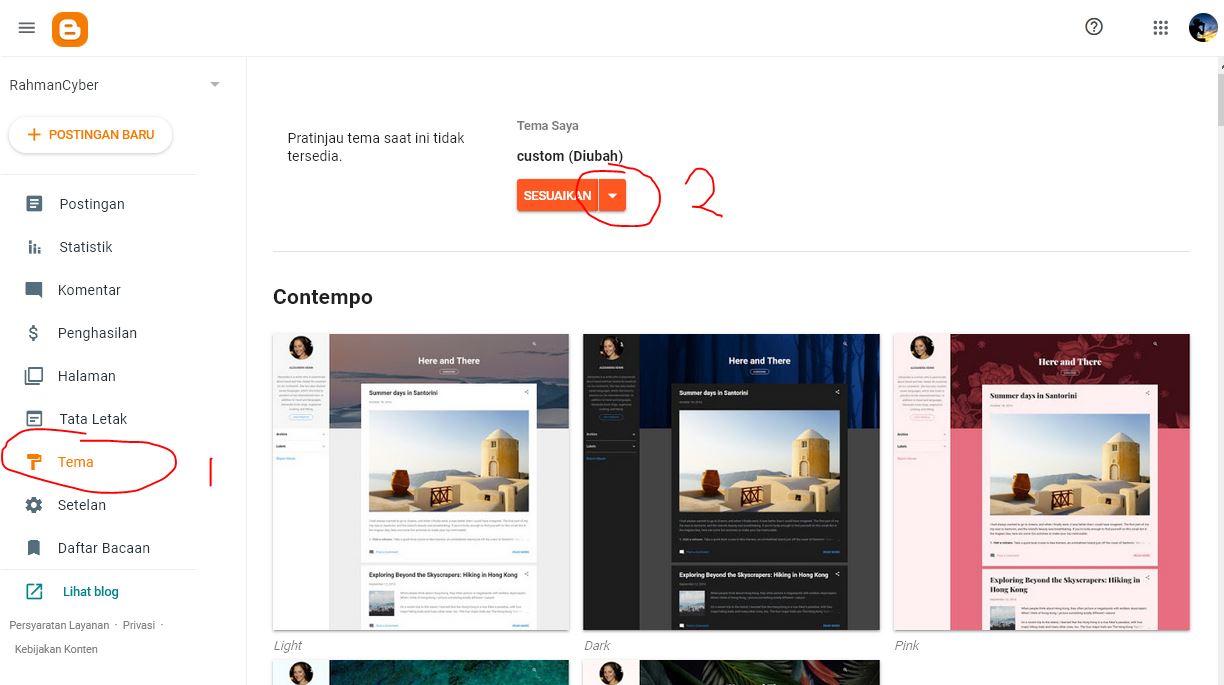
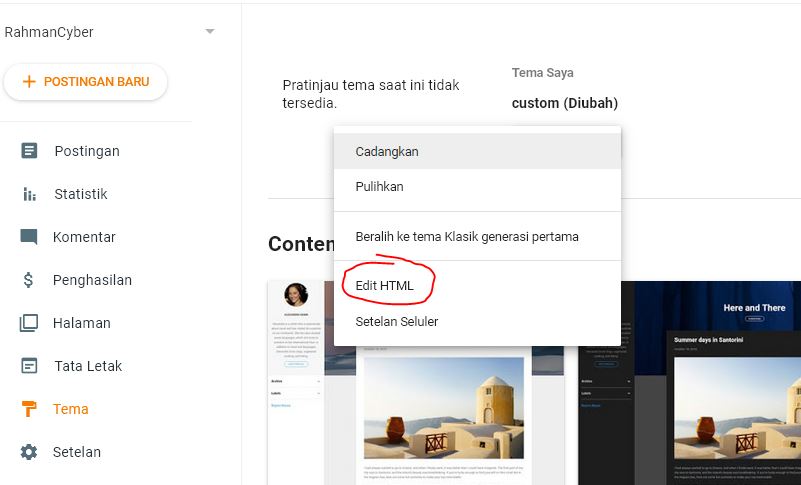
3. Please enter the Theme Menu, after that select the lower triangle icon, then you select Edit HTML
As the picture above shows, the steps... if your blog's settings are in English, then it's usually 'THEME'
After that you select edit html as shown above on blogger dashboard.
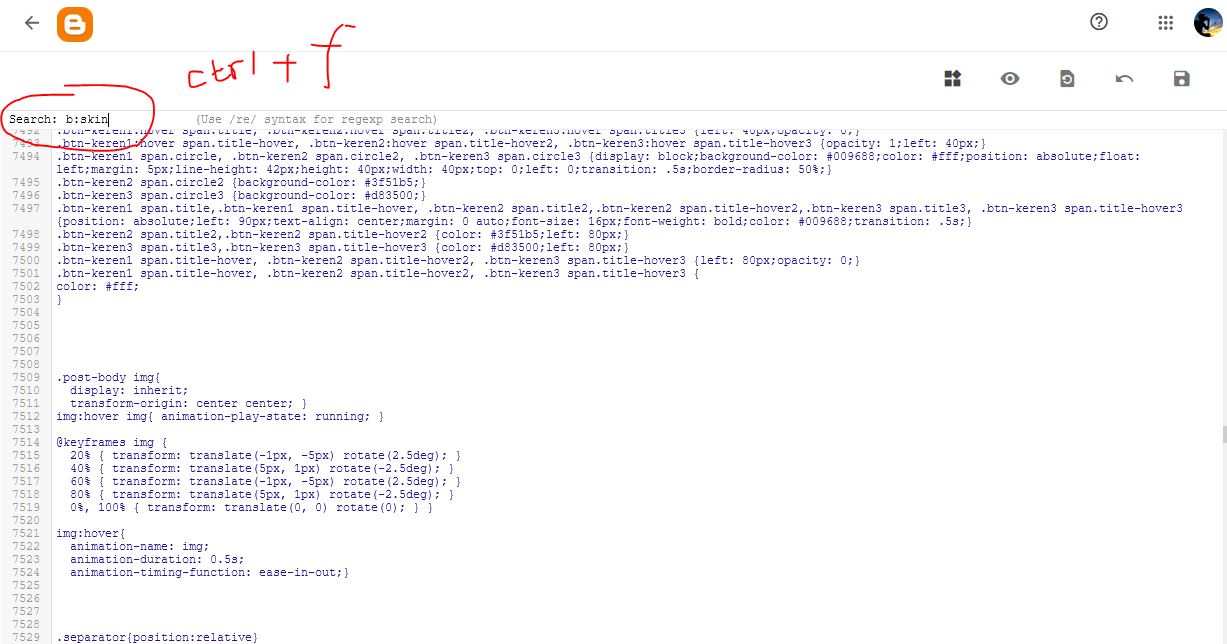
4. Then you can use the CTRL + F key combination on the keyboard and type b:skin, you enter until you find the existing b:skin as shown.
Until you find a b:skin like this or a b:skin with a closing tag.
Well, if you have.. please put the Popular Post Widget code that you like / you choose right above the code that I circled so that it doesn't get an error. The position is like the picture.
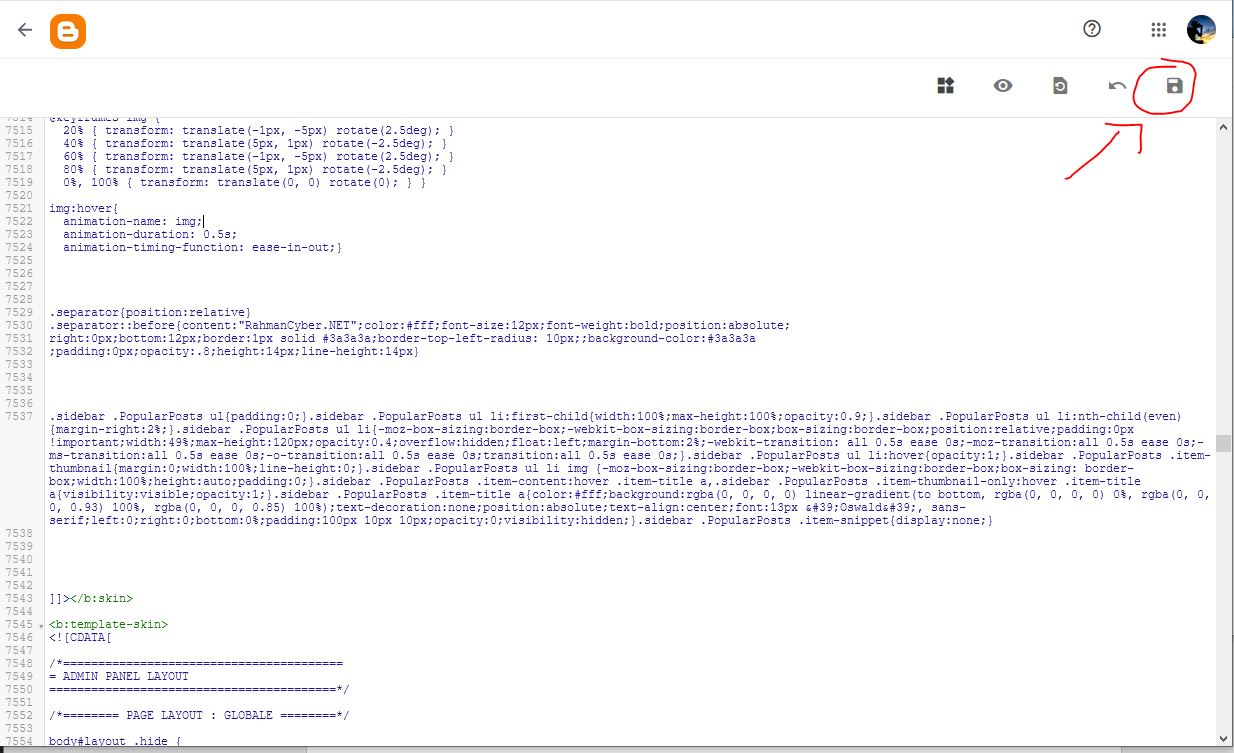
5. If you have, please save, Friend of MyShorttips RahmanCyber, for example like the picture below...
Okay, until here the Html Edit is complete, friend.
A few ways to add CSS code to Blogger safely via Edit HTML
......
Closing
That's all our discussion for now, so it's okay if you make a tutorial related to HTML EDIT, you can directly point it here.. hehe
Hopefully it's useful for those of you who are new to Blogger
F.N.A-RED






Post a Comment for "How to add CSS code to Blogger safely via Edit HTML "