How to Make Latest Articles Widget without Thumbnails on Blogger
Happy Sunday! MyShorTTips here... this time we learn about how to provide the latest article column or we can call it more familiarly, tutorials for installing widgets / plugins / gadgets 'Latest Articles' on blogger / Blogspot.
In previous blogger lessons, I gave discussion about recent posts but based on labels.
Why Latest Articles Widget?
If this Blogger Learning is the whole recent post, it means that the article that you just created will appear there
Its function is actually to show the visitor that .. it is tablets that we just made .. still FRESH!
Why don't you use Thumbnails?
We know that thumbnails will make the blog look worse ... if the blog is on it's already heavy so it doesn't get heavier ^ _ ^
What is the Latest Article Widget like?
For the appearance, I will try to screenshot how it looks ...
Exactly as in the part that I circled ... that's what is called a widget recent articles, so in that column contains information on several articles that are I just created.
In that section I limit only 5 articles that appear, meaning .. you guys can add as you like ... but the more it gets heavier huh of course .. From me personally, 5 is enough to describe it.
How to make a Blog with the Latest Articles Widget?
There are actually 2 ways, one is Google's default method, eh Blogger .. which one of them is from modification, which if for own modification looks better, because it is custom in such a way.
New Blogger Default Articles Widget
We will discuss the easiest one first, yes, we are here using the Feed Widget which already provided by blogger in Layout ... How do you do it?
1. Please Enter the Blogger Dashboard
2. Please Layout , then Add
Gadget / Add a Gadget
, just adjust it. here I use Indonesian because
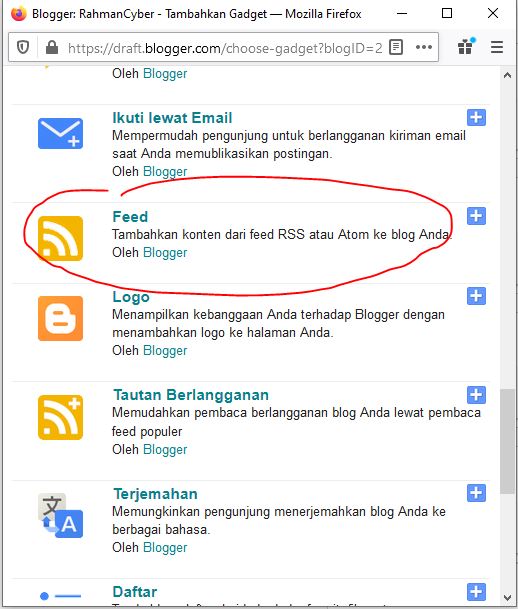
3. Then in the dialog box that appears, please select the feed gadget, like this
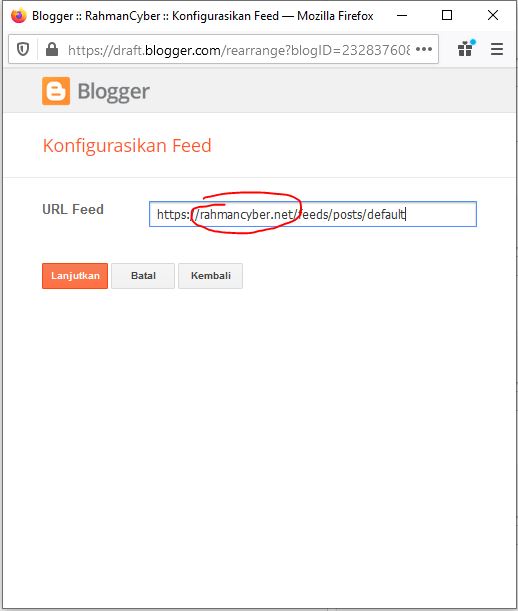
4. In the dialog box that appears, please add your blog feed, like this for example,
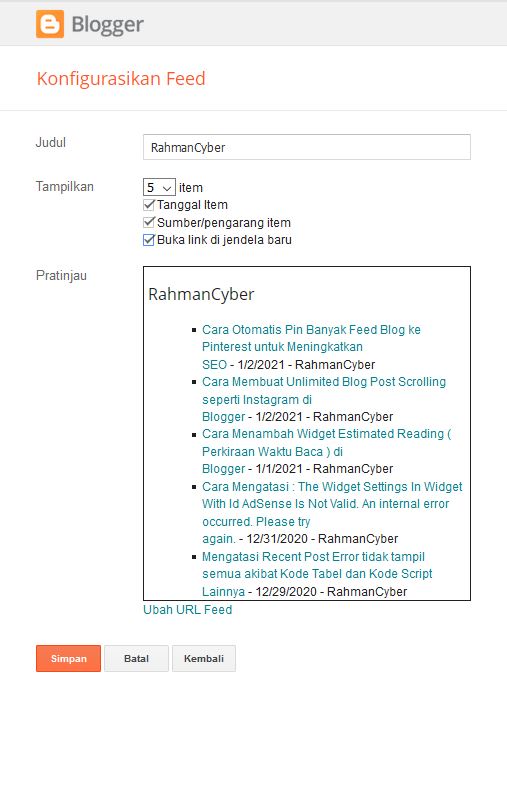
5. If the feed is correct, it will be directed to the next dialog box, please set at will ..
but maximum can only display 5 posts. For the image above is an image feed of the latest articles with the date, author's name, links opened in a new window, everything is activated ... that's the preview.
If that's enough .. please click save.
This feature can actually be used to post feeds from other blogs also, so if you want to create a site feed, you can use this .. so the blog contains Feed collection: D
For the method that uses the default features of blogger, bro ... now, we are going to a modified method.
How to Install the Latest Articles Widget without Thumbnails
Untuk cara yang ini menggunakan widget modifikasi ya teman teman, jadi kita memanfaatkan fitur terbuka blogger yang bisa kita pasang kode CSS, Javascript, JQuery, maupun html.
1, Please Go to Layout , the same as above, friends, directly Add a Gadget
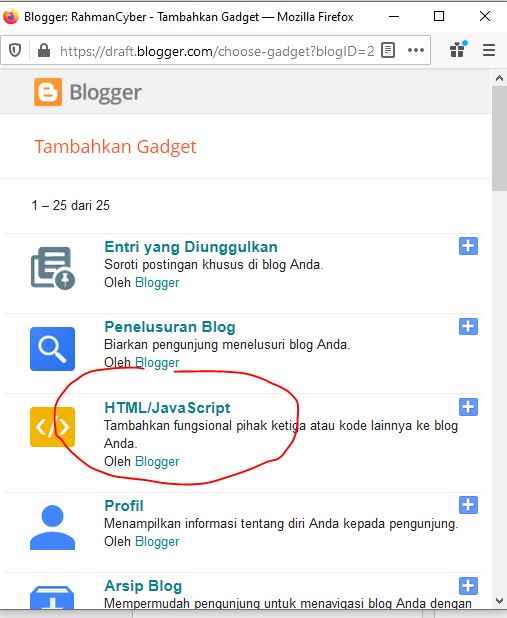
2 ... The difference is, if you choose Html / Javascript
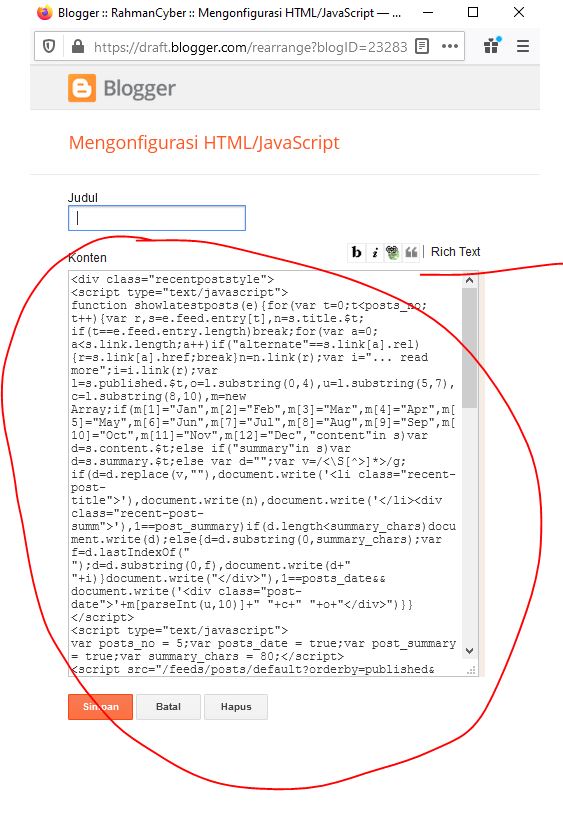
Later, please Copy Paste the code on the gadget HTML / JAVASCRIPT
The position is like that, bro ... there is Rich Text ... which means if it's Rich Text, it means that what is currently active is the HTML / JAVASCRIPT code function. Meanwhile, if the opposite is / HTML, the active one is Rich Text ... so the logic is the opposite.
Here is the code
<div class="recentpoststyle">
<script type="text/javascript">
function showlatestposts(e){for(var t=0;t<posts_no;t++){var r,s=e.feed.entry[t],n=s.title.$t;if(t==e.feed.entry.length)break;for(var a=0;a<s.link.length;a++)if("alternate"==s.link[a].rel){r=s.link[a].href;break}n=n.link(r);var i="... read more";i=i.link(r);var l=s.published.$t,o=l.substring(0,4),u=l.substring(5,7),c=l.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in s)var d=s.content.$t;else if("summary"in s)var d=s.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<li class="recent-post-title">'),document.write(n),document.write('</li><div class="recent-post-summ">'),1==post_summary)if(d.length<summary_chars)document.write(d);else{d=d.substring(0,summary_chars);var f=d.lastIndexOf(" ");d=d.substring(0,f),document.write(d+" "+i)}document.write("</div>"),1==posts_date&&document.write('<div class="post-date">'+m[parseInt(u,10)]+" "+c+" "+o+"</div>")}}
</script>
<script type="text/javascript">
var posts_no = 5;var posts_date = true;var post_summary = true;var summary_chars = 80;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
.recentpoststyle {
counter-reset: countposts;
list-style-type: none;
}
.recentpoststyle a {
text-decoration: none;
color: #49A8D1;
}
.recentpoststyle a:hover {
color: #000;
}
.recentpoststyle li:before {
content: counter(countposts,decimal);
counter-increment: countposts;
float: left;z-index: 1;
position:relative;
font-size: 15px;
font-weight: bold;color:#fff;
background:#B45357;
margin:13px 5px 0px 0px;
line-height:30px;
width:30px;
height:30px;
text-align:center;
-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;
}
li.recent-post-title {
margin-bottom: 5px;
padding: 0;
}
.recent-post-title a {
color: #444;
text-decoration: none;
font: bold 13px "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;
}
.post-date {
font-size: 11px;color: #999;margin:5px 0px 15px 32px;
}
.recent-post-summ {
border-left:1px solid #69B7E2;
color: #777;
padding: 0px 5px 0px 20px;
margin-left: 10px;
font: 15px Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif;
}
</style></div>
Please replace var post_no = 5, the number according to your wishes, how many recent posts / recent articles you want to display .. there I display 5.
var post_date = true, it means that the date of posting in cantumin, if you change true to false, then the date is not displayed.
3. After you put the code into the html / javascript gadget, then the next step is save it!
It's finished. You have successfully installed the Latest Articles Widget on your Blog.
Closing
So much for the beginner level Blogger learning this time, I hope it's useful, friend ...
FNA-RED








Post a Comment for "How to Make Latest Articles Widget without Thumbnails on Blogger "